| Als Interaktive Arbeitsblätter bezeichne ich webseitenbasierte
Arbeitsblätter, die durch den Einsatz von Java-Scripts interaktiv
gestaltet wurden und somit die Möglichkeit bieten, eingegebene Antworten
auf Fragen auf ihre Richtigkeit zu überprüfen und eventuell auszuwerten.
Dabei stehen verschiedene Möglichkeiten der Abfrage zur Verfügung,
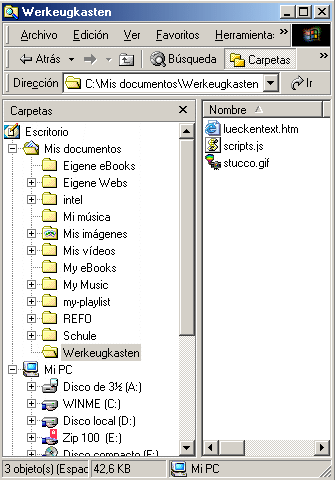
die in einer Art elektronischem Werkzeugkasten von H. Gierhardt zusammengestellt
worden sind (siehe unten). Einmal hergestellt stehen diese Arebitsblätter
- z.T. sogar online - ständig zur Verfügung. Damit ermöglicht
man es dem Schüler weitestgehend selbständig zu arbeiten und
seinen Erfolg auch eigenständig zu überprüfen! Ein weiteres
Plus dieser interaktiven Arbeitsblätter ist die Möglichkeit der
Verlinkung von Textstellen mit Hilfedateien oder dem Duden etc.! Auch die
Möglichkeit der freien graphischen Gestaltung dieser Arbeitsblätter
sollte an dieser Stelle erwähnt werden.
Für die Herstellung interaktiver Arbeitsblätter mit dem elektronischen Werkzeugkasten benötigen wir zuallererst das entsprechende Material. Um die Dateien auf den eigenen Computer zu kopieren, also herunterzuladen oder downzuloaden, klickt man mit der rechten Maustaste auf die hervorgehobene Verknüpfung und wählt aus dem Kontexmenue den Menuepunkt Verknüpfung speichern unter... bzw. Ziel Speichern unter... : |
 |