 |
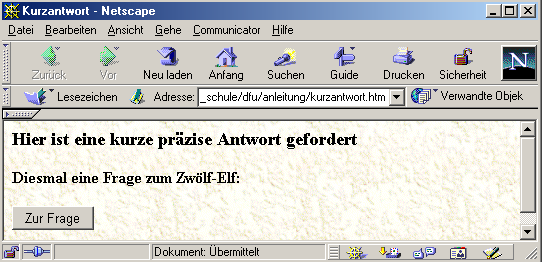
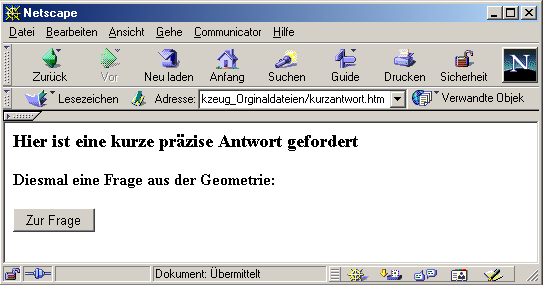
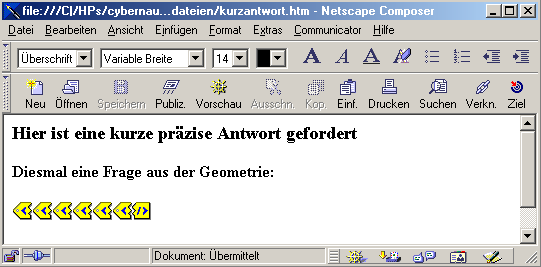
Die Datei kurzantwort.htm wird im Netscape Navigator geöffnet:
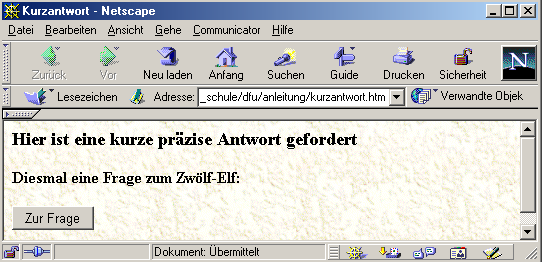
Wir sehen links das im Netscape Navigator geöffnete Dokument.
Wir sehen einen Button, der die Frage enthält |
 |
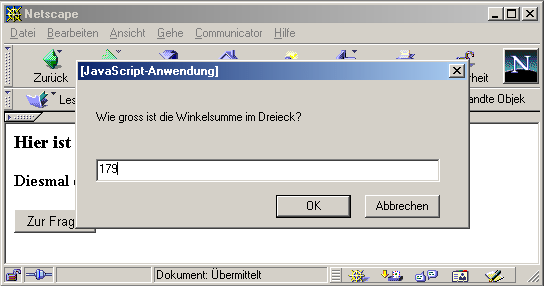
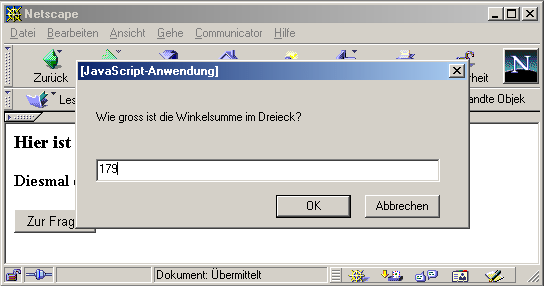
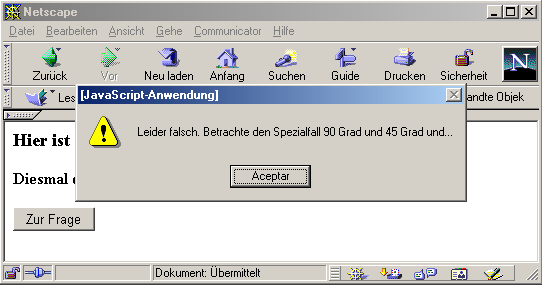
Wenn wir den Button anklicken, dann wird in einem Java-Script-Fenster
die Frage gestellt und der Schüler hat die Möglichkeit, eine
Antwort einzugeben. Natürlich sehen wir in dem Beispiel, dass 179
nicht die richtige Antwort ist ... |
 |
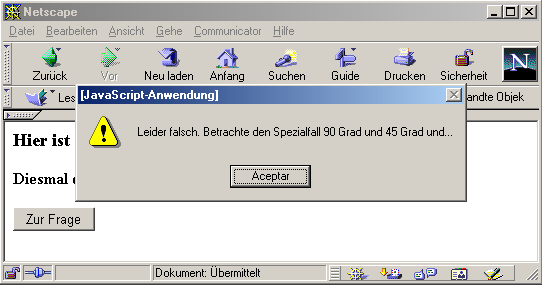
... und nun haben wir die Möglichkeit, dem Schüler speziell
auf diese Frage zugeschnittene Hilfestellung zu geben! Das ist der grosse
Vorteil dieses Werkzeuges.
Um die Datei zu bearbeiten öffne ich sie wieder im Editor also
Datei
und bearbeiten wählen oder Communicator und dann Composer
öffnen. |
 |
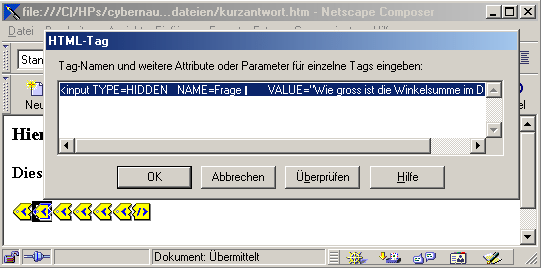
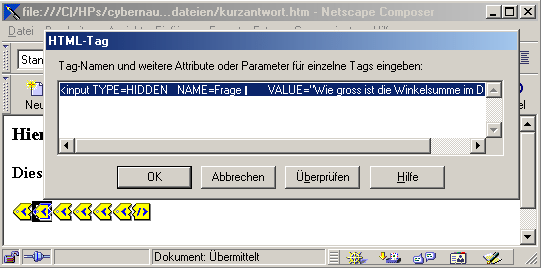
So sieht diese Datei dann im Editor aus. Der erste und der letzte Script
sind - wie gehabt - der Beginn und das Ende der Abfrage. Aber bereits der
zweite Script ist interessant für uns... |
 |
... denn hier steht die eigentliche Frage, die beantwortet werden soll.
Also brauchen wir in diesem Script lediglich das VALUE für
die alte Frage durch unsere Frage zu ersetzten. |
 |
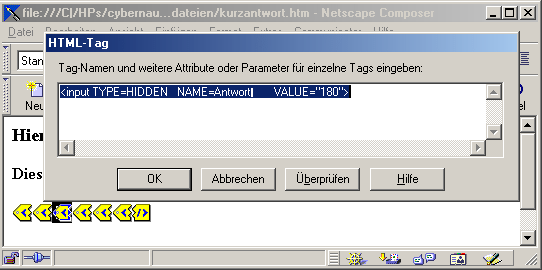
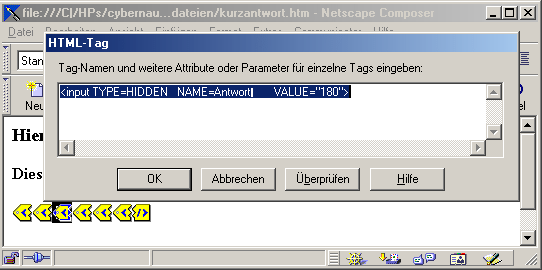
Der nächste Script enthält dann die zu erwartende Antwort!
In meinem Beispiel ist die Winkelsumme also 180 (in Grad gemessen). Diese
muss natürlich an die Frage angepasst werden! |
 |
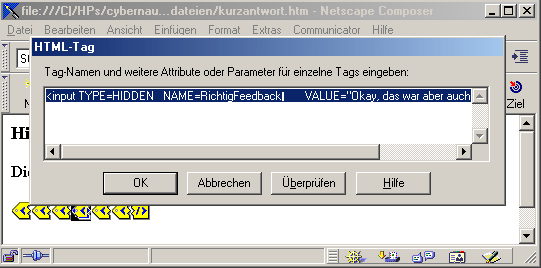
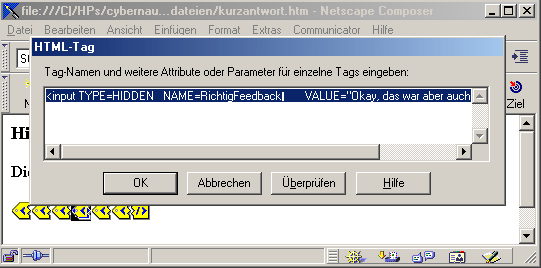
Der nächste Script beinhaltet die Rückmeldung für die
richtig beantwortete Frage. |
 |
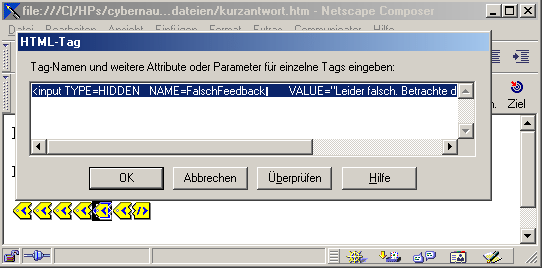
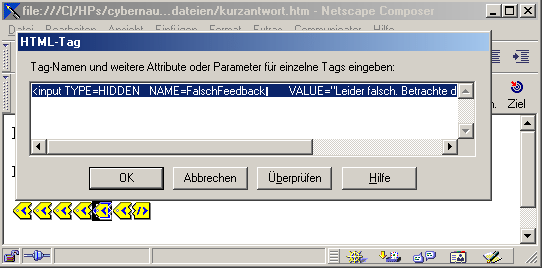
Und nun kommt das, weswegen wir dieses Werkzeug so schätzen -
die Möglichkeit, dem Schüler Hilfe anzubieten. Dieser Script
beinhaltet nähmlich die Rückmeldung im Falle einer falschen Antwort.
Und die kann nun - je nach Gusto formuliert - dem Schüler die notwendigen
Lösungshinweise liefern! |

|
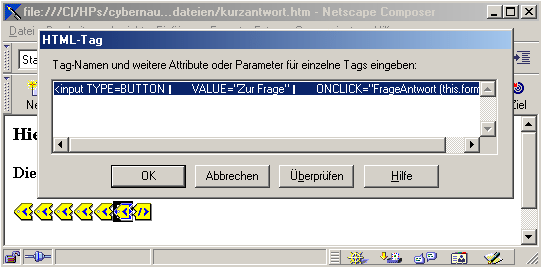
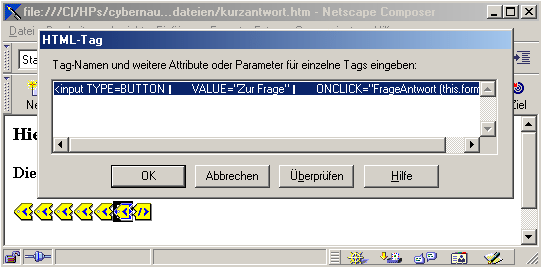
Der vorletzte Script beinhaltet die Beschriftung des Buttos. Hier kann
also die ursprüngliche Beschriftung "Zur Frage" durch einen beliebigen
anderen Titel ausgetauscht werden. |
 |
Nun noch das Hintergrundbild und den Titel ändern und wir können
uns am Ergebnis des zweiten Kapitels erfreuen!
Wenn man das gesamte Script-Paket kopiert und wieder einfügt,
dann kann man problemlos mehrere Fragen auf einem Arbeitsblatt verwenden
und jede Frage hat seine individuelle Hilfestellung! |
Hier ist meine fertige Kurzantwort-Seite zum Zwölf-Elf!
[
Download
]

|
Und wieder eine kurze Verschnaufpause!
|
 |
Die zweite Möglichkeit der kurzen Abfrage mit Hilfestellungen
ist die einfache Verwendung von Lücken. Im Gegensatz zum bereits behandelten
Lückentext wird nun für jede Lücke eine eigene Hilfe angeboten. |
 |
Bitte keinen Schreck bekommen! Die vielen Java-Script-Ausdrücke
sehen zwar verwirrend aus - aber wenn wir Schritt für Schritt vorgehen
ist auch das kein Problem! Die grosse Anzahl der Scripte ist notwendig,
da wir hier nicht nur eine Hilfestellung mit einbauen können, sondern
darüber hinaus die Möglichkeit haben bis zu vier Antwortvarianten
zu berücksichtigen. |
 |
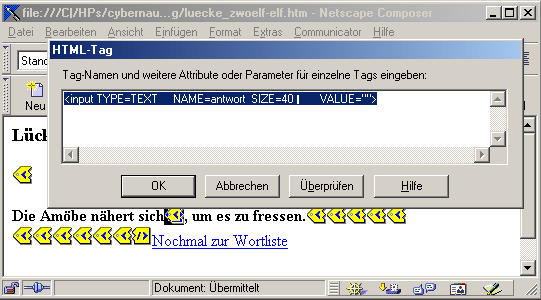
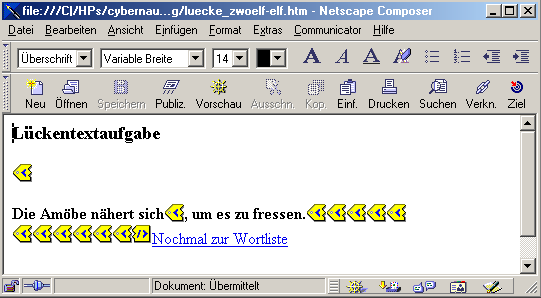
Beginnen wir also von vorn - der erste Script sagt wieder nur, das
jetzt eine interaktive Abfrage kommt - also unverändert lassen. Der
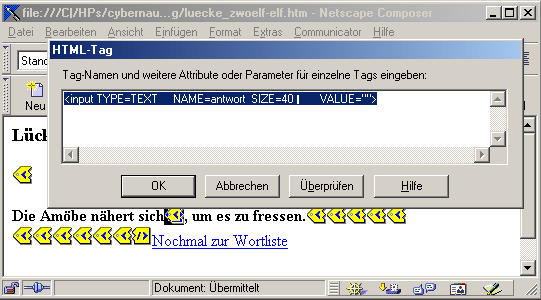
zweite Script enthält die Länge der Lücke. Der Wert, der
bei SIZE eingetragen wird gibt an, wieviel Buchstaben die Lücke beträgt.
Das ist nicht unbedingt die Anzahl der Buchstaben der Antwort! |
 |
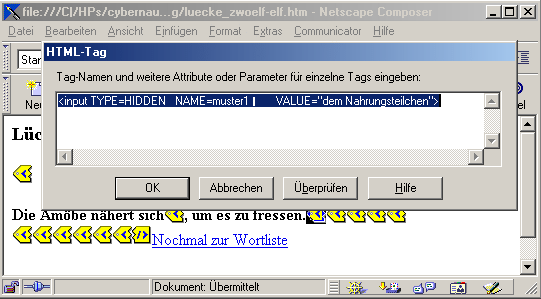
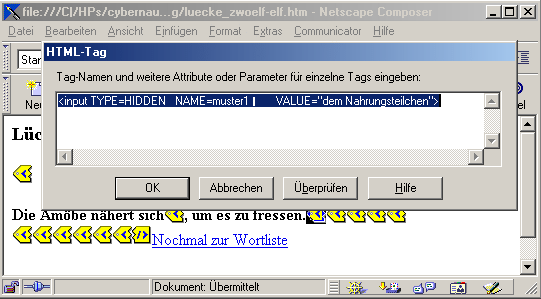
Der nächste Script enthält bereits die erste Antwortvariante.
Unter VALUE wird einfach die erste richtige Antwort eingegeben. Das selbe
wiederholen wir mit den nächsten drei Java-Script-Ausdrücken.
So können wir insgasamt vier Antwortvarianten erfassen. |
 |
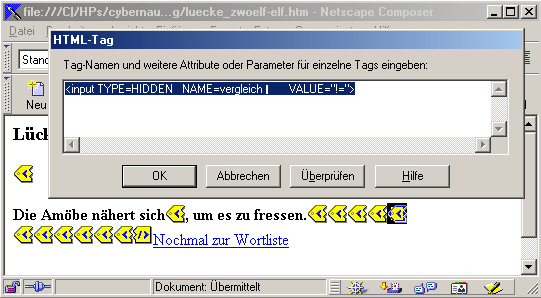
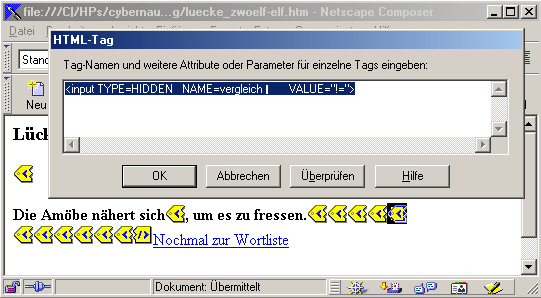
Nachdem wir die Antworten eigegeben haben, müssen wir uns im nächsten
Script nun für einen Abfragemodus entscheiden. Wenn für VALUE
"!="
eingetragen ist, dann prüft das Programm, ob die Antwort im eigegebenen
Text enthalten ist.
Steht bei VALUE aber "=" dann muss eine exakte Übereinstimmung
zwischen eingegebenem Text und der Antwort bestehen. |
 |
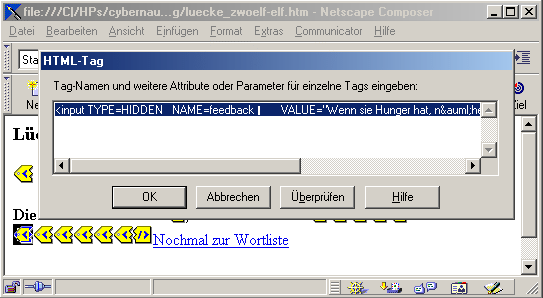
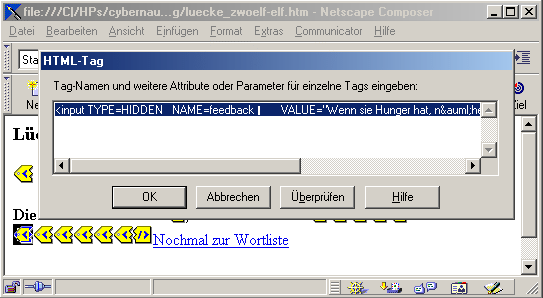
In nächsten Script können wir das Feedback verändern,
dass bei allen Antworten gegeben wird. |
 |
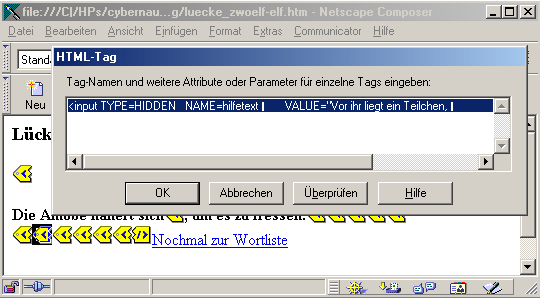
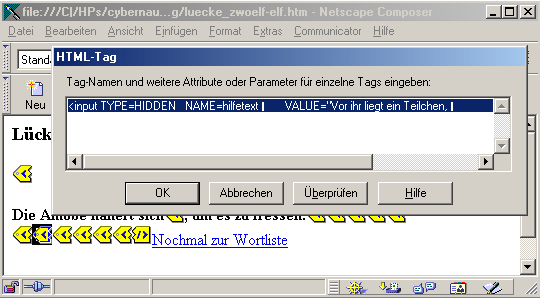
Einen Script weiter können wir einen Hilfetext formulieren und
unter VALUE eingeben.
Die restliche Scripte sind für uns wieder uninterssant. Mit denen
werden die Buttons erzeugt und die Abfrage beendet. Also ist unser nächstes
Arbeitsblatt fertig.
Abspeichern und das Ergebnis betrachten! |
 |
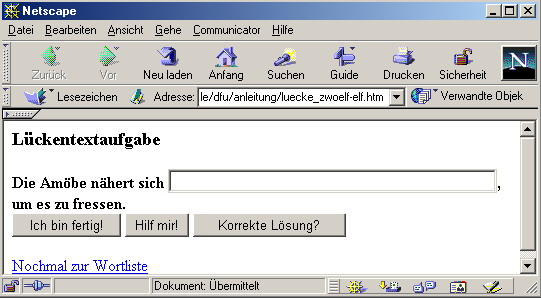
Meine Lücken-Aufgabe sieht nun also so aus wie links im Bild zu
sehen ist. Die Aufgabe hat jetzt vier Lösungsmöglichkeiten! Und
zwar:
Schneck
der Schneck
Kartoffelmaus
die Kartoffelmaus
Das war das Kapitel 3. Im vierten Kapitel geht es dann um die Gestaltung
von Arbeitsblättern mit Bildern. |