|
 |
Interaktive Arbeitsblätter mit dem el. Werkzeugasten
selber erstellen
Kapitel 1: Lückentexte
Für die Herstellung interaktiver Arbeitsblätter mit dem elektronischen Werkzeugkasten benötigen wir zuallererst das entsprechende Material. Um die Dateien auf den eigenen Computer zu kopieren, also herunterzuladen oder downzuloaden, klickt man mit der rechten Maustaste auf die hervorgehobene Verknüpfung und wählt aus dem Kontexmenue den Menuepunkt Verknüpfung speichern unter... bzw. Ziel Speichern unter... :
Wenn wir das alles haben kann es losgehen. Der Browser wird installiert – wenn er nicht bereits vorhanden ist – und geöffnet. Dann legen wir auf der Festplatte unseres Computers einen Ordner an (z.B.: C:/Eigene Dateien/Werkzeugkasten/). In diesen Ordner kopieren wir die Datei scripts.js und alle anderen Dateien, die wir verwenden wollen (Bilder, Sounds, etc.). Nun entscheiden wir uns für ein Werkzeug, welches wir verwenden wollen.
- Die Datei von mir überarbeitete Datei scripts.js [ Download ]
- Eine ältere Version des Browsers Netscape Navigator [ Download ] (ich empfehle die Versionen 4.5 – 4.8 die man kostenlos aus dem Internet bekommen kann. Neuer Versionen taugen für unsere Zwecke nicht, da Java-Scripts dort anders angezeigt werden!)
Ich erläutere die Vorgehensweise anhand des Erstellen eines Lückentextes,
da dieser in fast jeder Unterrichtsphase irgendwann gebraucht wird. Also
kopiere ich die Datei lueckentext.htm [
Download
] in den Ordner, in dem sich die Datei scripts.js auch schon befindet.
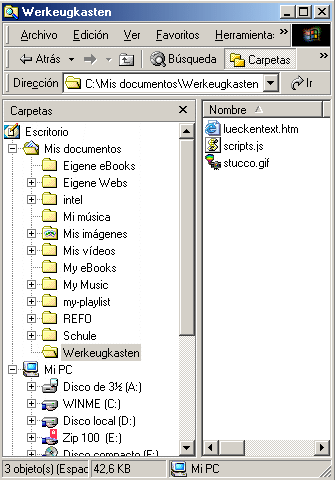
Das sollte jetzt also so aussehen:
 |
Bitte lasst euch nicht von der etwas ungewöhnlichen Darstellung
irritiern - ich arbeite mit einer spanischen Windowsversion ;)
Wir erkennen den Ordner Werkzeugkasten.
Die Datei stucco.gif ist übrigens nur ein Hintergrundbild,
welches ich bei HTML-Dokumenten gerne verwende, um der Webseite ein etwas
schöneres Aussehen zu geben. Diese Datei kann hier heruntergeladen
werden: [
Download ]
Wenn wir das alles soweit vorbereitet haben, dann können wir mit der Bearbeitung des Lückentextes beginnen. |
 |
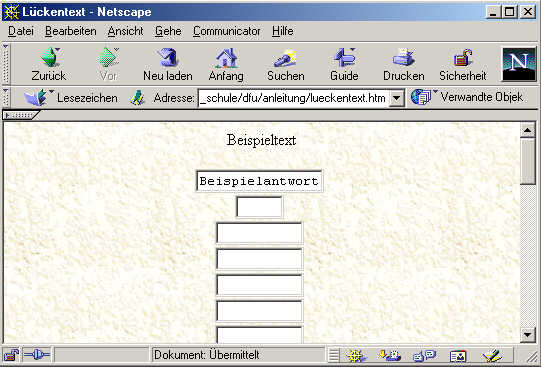
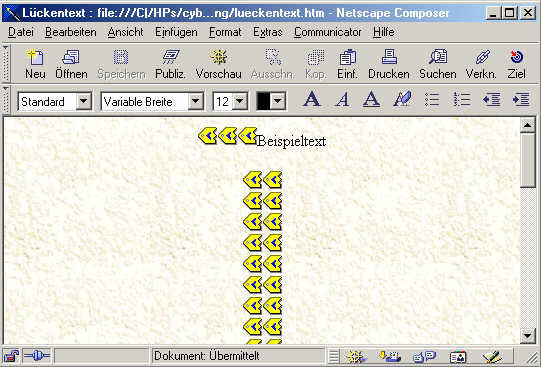
Die Datei lueckentext.htm wird im Netscape Navigator geöffnet: Wir sehen links das im Netscape Navigator geöffnete Dokument. Im Moment sind nur die Lücken ohne Text zu sehen. Das ist sozusagen der Rohbau, den es anzupassen gilt. Man sieht bereits, dass die Lücken verschiedene Grösse haben können. Um zu überprüfen, ob das interaktive Arbeitsblatt schon funktioniert tragen wir in einigen Lücken das Wort Beispielantwort ein! |
 |
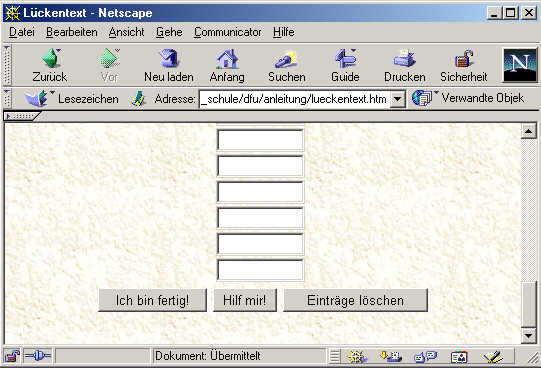
Wenn ich das getan habe, dann drücke ich auf den Button Ich bin fertig! |
 |
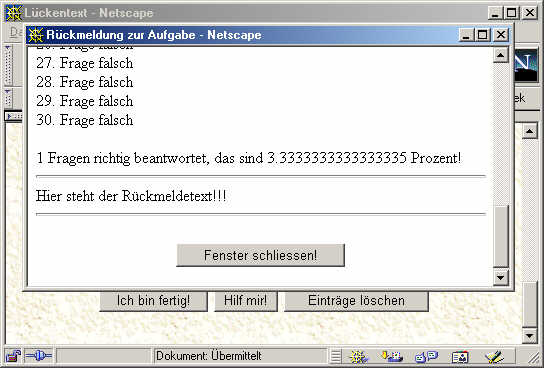
Nachdem ich auf den Knopf gedrückt habe öffnet sich ein Fenster
welches mir mitteilt, wieviel Fragen und welche ich richtig bzw. falsch
beatwortet habe.
Somit weiß ich (also auch der Schüler) was ich noch berichtigen muss. Ferner besteht die Möglichkeit einen Rückmeldetext zu formulieren, der dem Schüler Hilfestellungen zum Thema gibt. P.S.: Die Schüler sind im Allgemeinen richtig versessen darauf, 100% zu erreichen! |
 |
Nun müssen wir aus diesem Rohbau einen Lückentext zaubern.
Also öffnen wir das Dokument im Netscape Composer. Dazu gibt
es zwei Möglichkeiten:
Der Composer (linkes Bild) ist der Editor, mit dem man Webseiten erstellen
oder verändern kann!
|
 |
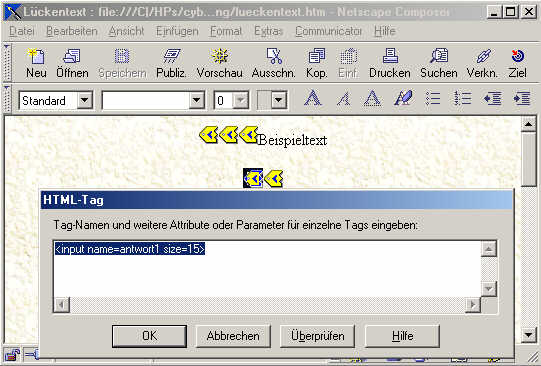
Im Composer kann man nun das Dokument verändern. Allerdings sieht es hier etwas anders aus als im Browser: es gibt zahlreiche gelbe Symbole! Diese gelben Symbole sind Java-Script-Ausdrücke, die wir per Doppelklick ändern können. Wenn ich z.B. bei size=15 einen anderen Wert eintrage, dann bekommt die Lücke den neuen Wert als Länge zugewiesen. Ich speichere also das Dokument und klicke auf den Button Vorschau. Nun sehe ich im Browser das richtige Dokument und die Lücke 1 hat die veränderte Grösse. |
| Der Zwölf-Elf von Christian Morgenstern
Der Zwölf-Elf hebt die linke Hand:
Es lauscht der Teich mit offnem Mund
Die Dommel reckt sich auf im Rohr
Der Schneck horcht auf in seinem Haus
Das Irrlicht selbst macht Halt und Rast
Sophie, die Maid, hat ein Gesicht:
Die Galgenbrüder wehn im Wind.
Zwei Maulwürf küssen sich zur Stund
Hingegen tief im finstern Wald
Dieweil ein später Wanderstrumpf
Der Rabe Ralf ruft schaurig: "Kra!
Der Zwölf-Elf senkt die linke Hand:
|
Beginnen wir nun also mit der Arbeit. Wir wollen versuchen, das linksstehende
Gedicht in einen Lückentextes umzuwandeln.
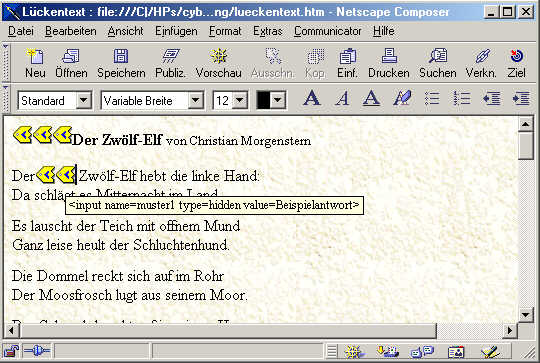
Dabei wollen wir - nur so zum Beispiel - alle Artikel durch Lücken ersetzen. Dazu kopieren wir den Text und fügen ihn in das geöffnete Dokument lueckentext.htm ein. Die ersten drei Java-Script-Ausdrücke sollten dabei oben stehenbleiben. Um diese kümmern wir uns später. Unter dem Text stehen jetzt die Lücken. |
 |
Links ist das Ergebnis zu sehen.
|
 |
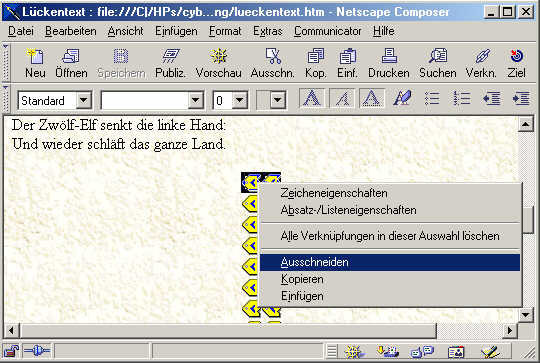
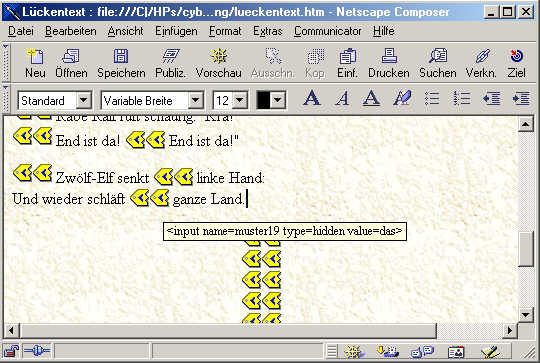
Für die erste Lücke schneiden wir die ersten zwei zusammenhängenden Java-Script-Ausdrücke aus und fügen sie an der Stelle ein, an der die Lücke stehen soll. |
 |
Die erste Lücke wurde an der richtigen Stelle eingefügt. Weiter geht es mit der Veränderung der Java-Script-Ausdrücke. Zuerst verändern wir den linken Ausdruck durch Doppelklick. |
 |
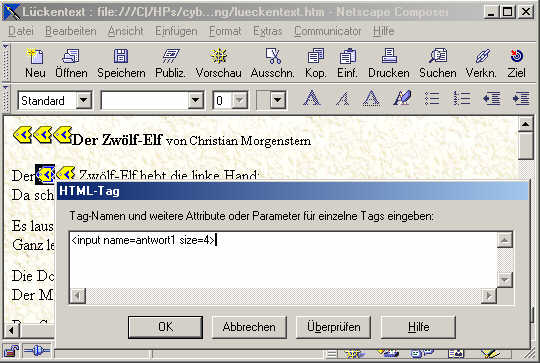
Der linke Java-Script-Ausdruck enthält im Prinzip nur den Namen (unverändert lassen!) und die Information über die Grösse der Lücke. Ich habe hier eine 4 eingetragen, weil das Lösungswort sehr kurz ist! |
 |
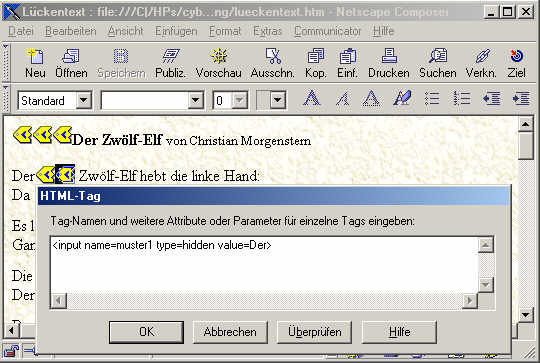
Wenden wir uns nun dem rechten Ausdruck zu. Dieser enthält die
(versteckte hidden) Antwort: in diesem Fall habe ich also als value
den Wert Der eingegeben. Damit weiß der Browser, dass in diese
Lücke das Wort Der hineingehört. Natürlich muss ich
nun das entsprechende Wort aus dem Text löschen. (Mit etwas Übung
merkt man schnell, dass man hier mit cut und paste am einfachsten
zum Ziel kommt:)
Fertig ist unsere erste Lücke! Abspeichern und Vorschau wählen, um uns am Ergebnis zu erfreuen ... |
 |
Na also - war doch gar nicht so schwer. Wenn ich jetzt in die Lücke das Wort Der eintrage und auf Ich bin fertig klicke steht dort (hoffentlich) 1 von 30 Fragen richtig beantwortet. |
 |
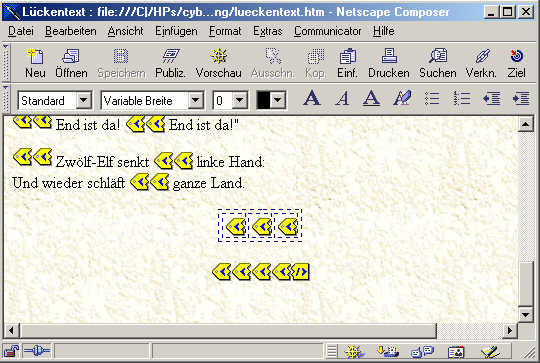
Diesen 4. Schritt müssen wir nun so oft wiederholen, wie wir Lücken
brauchen. Dabei ist die maximale Anzahl von Lücken auf 30 beschränkt.
Für unser Beispiel reichen aber wesentlich weniger aus. Wie links
zu sehen ist, habe ich 19 Lücken verbaut - es bleiben also noch 11
Lücken übrig...
... an dieser Stelle kommen die drei ersten Java-Script-Ausdrücke zum Tragen! Ich lösche also vorsichtig die restlichen elf Lücken - aber nicht die letzten acht Java-Script-Ausdrücke die in einer Tabelle bzw. am Ende stehen! und gehe zu Schritt 5 weiter. |
 |
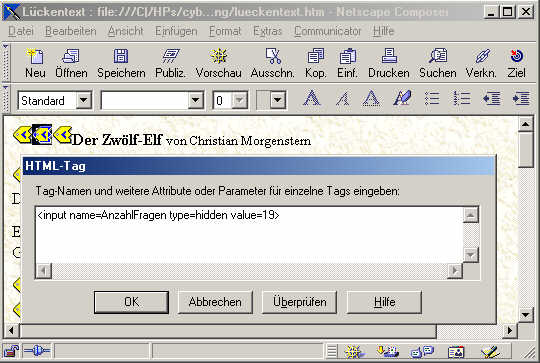
Nachdem wir 19 Lücken eingefügt und die restlichen 11 Lücken gelöscht haben, müssen wir das dem Browser noch mitteilen. Dazu verändern wir den zweiten Java-Script-Ausdruck am Anfang des Dokumentes: Dieser Ausdruck enthält nämlich die Anzahl der Fragen - also trage ich hier den Wert 19 ein! Damit ist das interaktive Arbeitsblatt eigentlich fertig. Nun folgen noch Schönheitsoperationen. |
 |
Die drei Java-Script-Ausdrücke die nach dem Text (in einer "unsichtbaren" Tabelle!) erzeugen die drei Button des Arbeitsblattes. Man hat die Möglichkeit, dei Beschriftung der Button zu verändern oder einen Button ganz zu löschen, aber ich lasse diese unverändert stehen und gehe weiter zum Rückmeldetext. |
 |
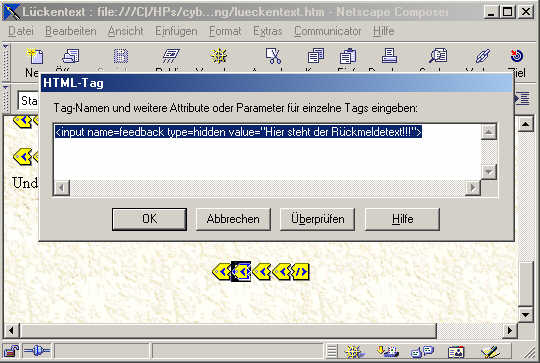
Der Rückmeldetext erscheint immer wenn auf den Button Ich bin fertig gedrückt wurde am Ende der Auswertung - unabhängig, ob alles richtig war oder nicht! Also sollte man hier bei value einen neutralen Text wie z.B. Achte auf die Groß - und Kleinschreibung! eintragen. Natürlich hat man auch die Möglichkeit, diesen Text wegzulassen - dann trägt man nach value einfach " " (das ist ein Leerstring) ein. |
 |
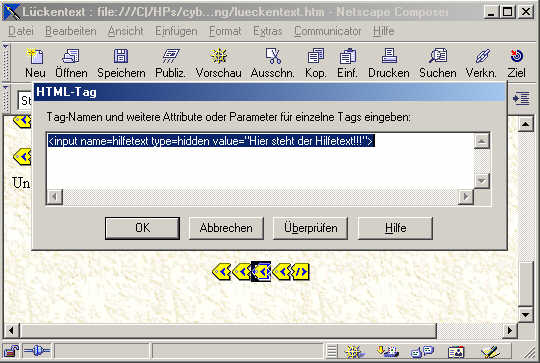
Ähnlich verhält es sich mit dem Hilfetext. Der Unterschied
ist aber, dass dieser Text nur angezeigt wird, wenn auf den Button Hilf
mir! geklickt wird. Es kann hier also definitiv eine Hilfestellung
gegeben werden. Gerade bei Fremdsprachlern, die eventuelle eine andere
Computertastatur benutzen ist es oft hilfreich, hier die Alt-Tasten-Kombinationen
der Umlaute mit anzugeben:
ß: alt+225, ä: alt+132, ö: alt+148, ü: alt+129 In unserem Fall ist das zwar nicht notwendig, aber schaden kann es auf keinen Fall. Auch der Hinweis auf die Groß - und Kleinschreibung kann hier eingetragen werden. Das waren schon alle Schönheitskorrekturen, die man durch die Java-Scripte
bewerkstelligen kann. Darüber hinaus kann jeder das fertige Arbeitsblatt
formatieren und umgestalten wie er will ... viel Spaß dabei!
|
[
Weiter zu Kapitel 2 ]
[
Zurück zum Index ]