 |
Beginnen wir also mit der Datei doppbild.htm.
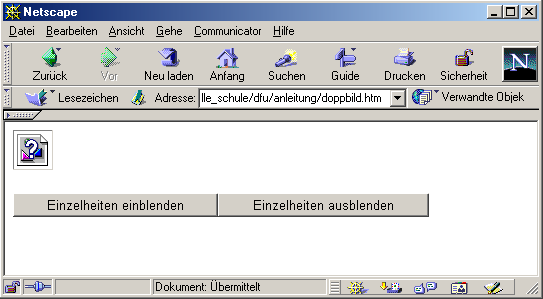
Nach dem Öffnen der Datei - keine Angst wenn das Bild nicht zu
sehen ist - wir haben die Bilder ja nicht mit heruntergeladen (und werden
das aus Platzgründen auch nicht tun) sollte es erst mal so aussehen.
An Stelle des Bildes ist ein Platzhalter zu sehen. Um die Datei zu bearbeiten
öffne ich sie wieder im Editor also
Datei und bearbeiten
wählen oder Communicator und dann Composer öffnen. |
 |
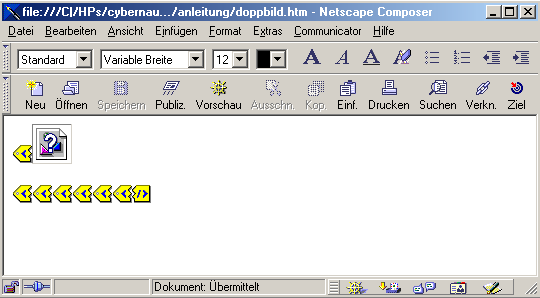
Im Composer sieht sie nun also so aus wie links dargestellt. Der erste
und der letzte Script beinhalten wieder den Anfang und das Ende der Java-Script-Inhalte.
Die lassen wir also unverändert. |
 .
. .
.
|
Diese beiden Bilder wollen wir als Wechselbild verwenden. Also kopieren
wir sie in unseren Ordner:
=>Rechtsklick auf das Bild,
=>Bild speichern unter!
Merkt euch gut den Namen dieser Bilder. Wir brauchen ihn gleich! |
 |
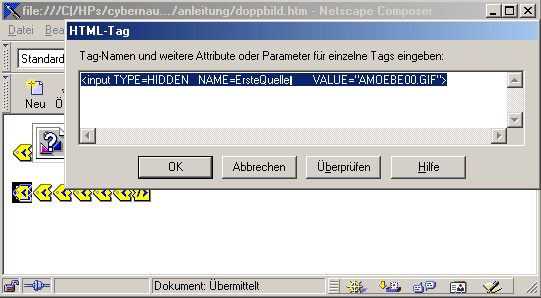
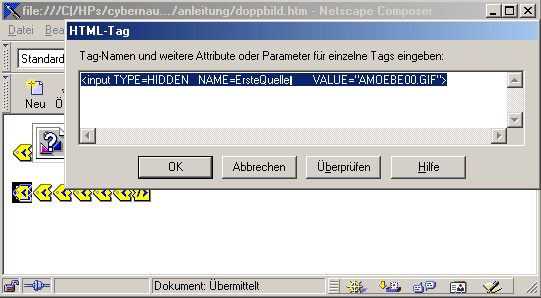
Bereits der nächste Script verlangt die Eingabe des ersten Bildernamens.
Hier Tragen wir bei VALUE den Namen "zwoelf-elf_01.gif" ein. Das
ist nämlich das erste Bild das angezeigt werden soll.
Achtung! Auf Groß - u. Kleinschreibung
achten und niemals Leerzeichen verwenden! |
 |
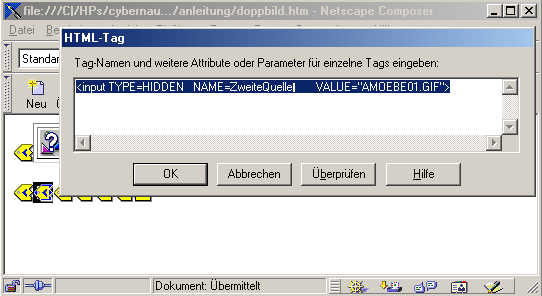
Im nächste Script wird die Eingabe des zweiten Bildernamens verlangt.
Hier tragen wir bei VALUE den Namen "zwoelf-elf_02.gif" ein. Das
ist dann das andere Bild das angezeigt werden soll. |
 |
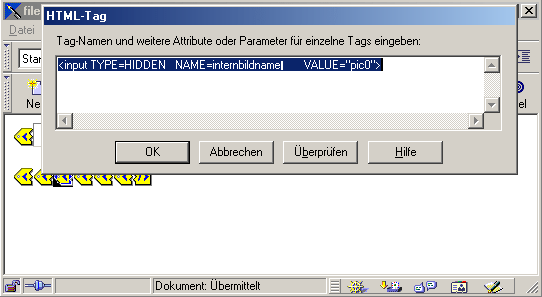
Weiter verändern wir nichts! Trotzdem - der Vollständigkeit
halber - der nächste Script enthält den internen Bildernamen.
Dieser ist nur interessant, wenn im selben Script mit mehreren verschiedenen
Wechselbildern gearbeitet wird. Allerdings muss das Bild pic0 nun auch
das Startbild zugewiesen bekommen. Ein Doppelklick auf den Platzhalter
öffnet ein Kontexmenü in das wir den Dateinamen des Anfangsbildes,
also zwoelf-elf_01.gif, eintragen.
Mit den folgenden Scripten kann man die Button umbennen, wenn man möchte
- aber eigentlich ist die Datei jetzt schon fertig. Nur noch das Hintergrundbild
und den Titel ändern und wir können uns am Ergebnis dieses Kapitels
Wechselbilder
erfreuen! |
|
Hier ist meine fertige Wechselbilder-Seite zum Zwölf-Elf!
[
Download ]
|
|

|
Und wieder eine kurze Verschnaufpause! |
 |
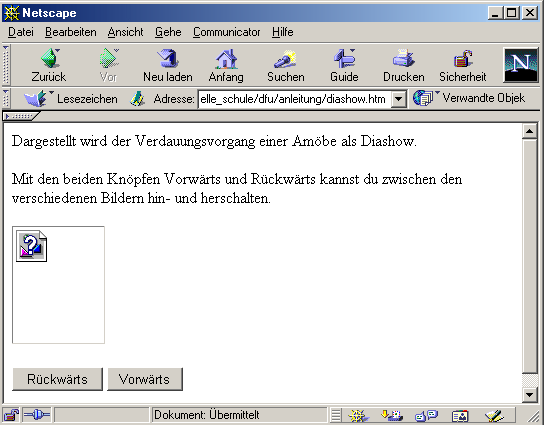
Das zweite Werkzeug das interaktive Bilder erzeugt ist die Diashow.
Damit werden eine Reihe von Bildern in einer bestimmten Reihenfolge hintereinander
angezeigt. Das kann sehr nützlich sein z.B. als Gedankenstütze,
wenn der Schüler einen zeitlichen Ablauf wiederholen soll. Er kann
dann mit dem Vorwärts- und Rückwärtsknopf die zeitliche
Abfolge nachvollziehen und dabei seinen Stoff verinnerlichen. Auch hier
wird an Stelle des Bildes ein Platzhalter angezeigt, da die Bilder nicht
kopiert worden sind. Das hat soweit seine Richtigkeit. |
 |
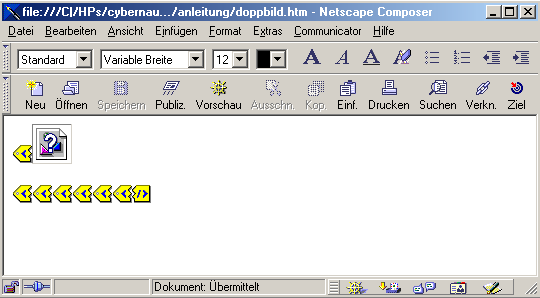
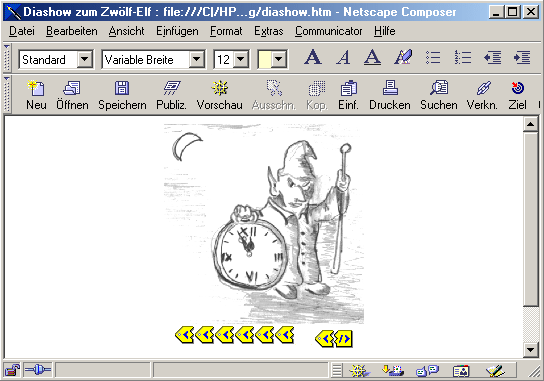
Um die Datei zu bearbeiten öffne ich sie wieder im Editor also
Datei
und bearbeiten wählen oder Communicator und dann Composer
öffnen. Im rechten Bild habe ich bereits den überflüssigen
Text entfernt und wir erkennen die üblichen Java-Script-Ausdrücke
neben dem Platzhalter für das Bild. |
 .
. .
.
 .
. .
.
 .
. .
.
 .
. .
.
 .
. .
.
 .
. .
.
 .
. .
.
 .
. .
.

|
Ich habe mir für dieses Arbeitsblatt gedacht, dass
es doch schön wäre für jede Strophe ein Bild zu haben -
dann kann dere Schüler das Gedicht lernen, indem er sich die Diaschau
anschaut und die dazugehörigen Verse aufsagt.
Also habe ich die Bilder links skizziert und eingescannt - so gibt es
keine Probleme mit dem Urheberrecht!
Diese Bilder wollen wir in der Diaschau verwenden. Also kopieren
wir sie in unseren Ordner:
=>Rechtsklick auf das Bild,
=>Bild speichern unter!
Merkt euch gut den Namen dieser Bilder. Fällt euch etwas auf???
Richtig! Der Stamm des Bildernamens ist elf und dann sind sie
einfach durchnummeriert! Die Dateiendung ist gif - das ist
wichtig für die Diaschau! |
 |
Durch einen Doppelklick auf den Platzhalter für das Bild (das
Fragezeichen) öffnet sich wieder das Kontxmenue und ich kann das erste
Bild elf1.gif als Startbild eintragen. Weiter geht es mit den Java-
Script- Ausdrücken. |
 |
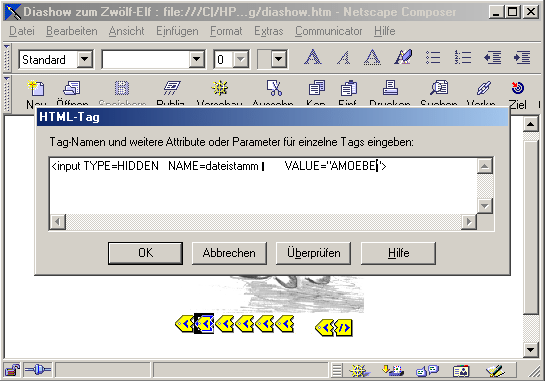
Der erste und der letzte Script beinhalten wieder den Anfang und das
Ende der Java-Script-Inhalte. Die lassen wir auch diesmal unverändert.
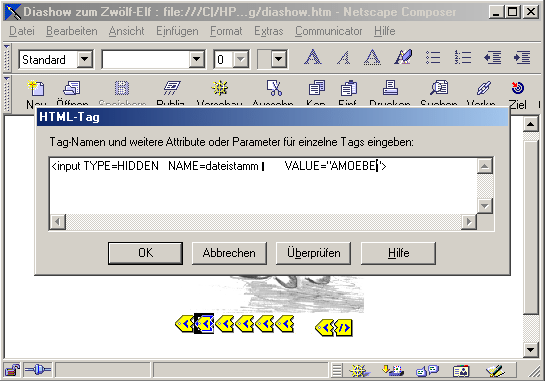
Im zweiten Script wird der Dateistamm verlangt - das ist für
uns elf. Wir tragen also bei VALUE elf ein! |
 |
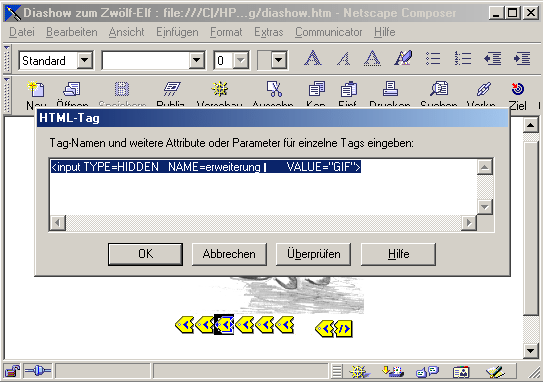
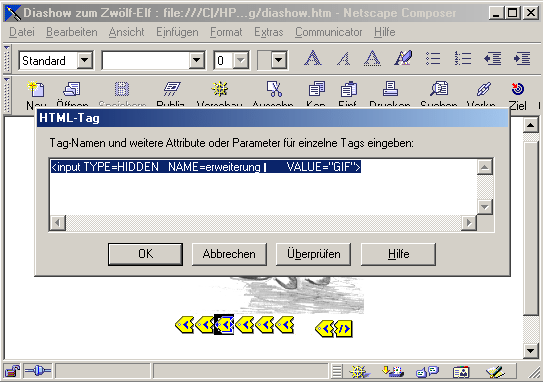
Im nächsten Script müssen wir die Dateiendung angeben. Die
ist bei unseren Bildern gif. Also Tragen wir bei VALUE den Wert
gif
ein - Kleinschreibung beachten! |
 |
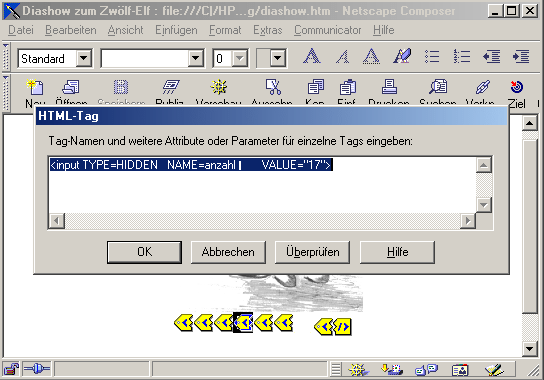
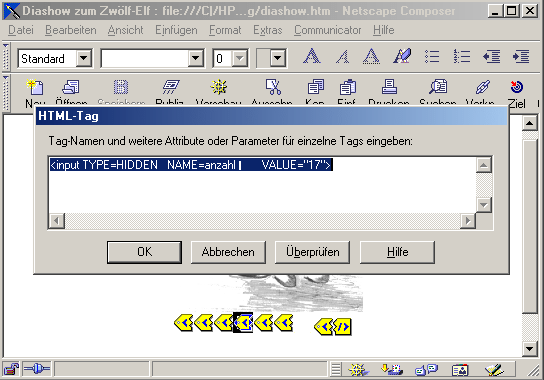
Nun im nächsten Script noch die Anzahl der Bilder angeben - in
unserem Beispiel 17 und das wars auch schon!
Mit den folgenden Scripten kann man die Button umbennen, wenn man möchte
- aber eigentlich ist die Datei jetzt schon fertig. Nur noch das Hintergrundbild
und den Titel ändern und wir können uns am Ergebnis dieses Kapitels
Diaschau
erfreuen! |
 |
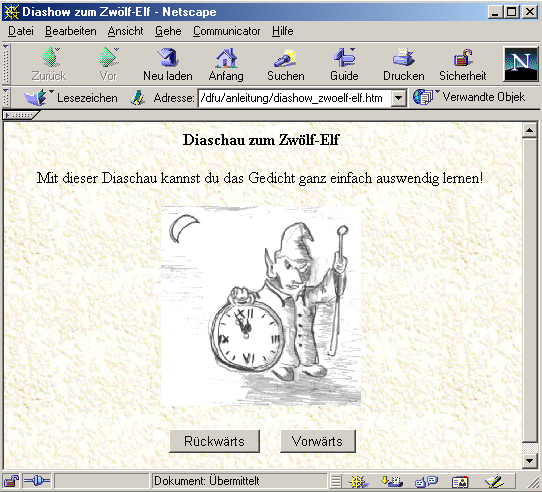
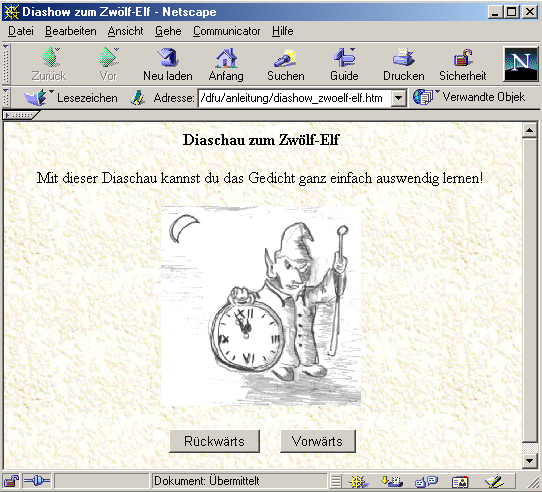
Der Lohn der Mühe ist hier zu sehen - die fertige Diaschau und
die Anleitung wozu sie gut ist!
Viel Spass bei der Arbeit und viel Vergnügen beim Ernten der Erfolge! |
|
Das ist meine fertige Diaschau-Seite zum Zwölf-Elf! [ Download
]
|
|

|
Damit ist der Kurs zum selbständigen Erstellen von Interaktiven
Arbeisblättern zu Ende!
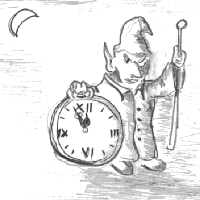
Erholt euch gut - wie ihr seht geht Paul jetzt auch seinen Lieblingsbeschäftigungen
nach :)
Und dann wünsche ich euch noch viel Erfolg beim Einsatz dieser
Arbeitsmittel im Unterricht.
Das Kapitel 5 erklärt nur noch, wie die einzelnen Übungen
zusammengefügt werden können! |



 .
.
.
.






 .
.
.
.
 .
.
.
.
 .
.
.
.
 .
.
.
.
 .
.
.
.
 .
.
.
.
 .
.
.
.
 .
.
.
.